These are just a few areas we’ve discovered to be opportunities we need to continue working on while developing architectural visualization projects for the Oculus Rift. Please feel free to add your own tips in the comments below.

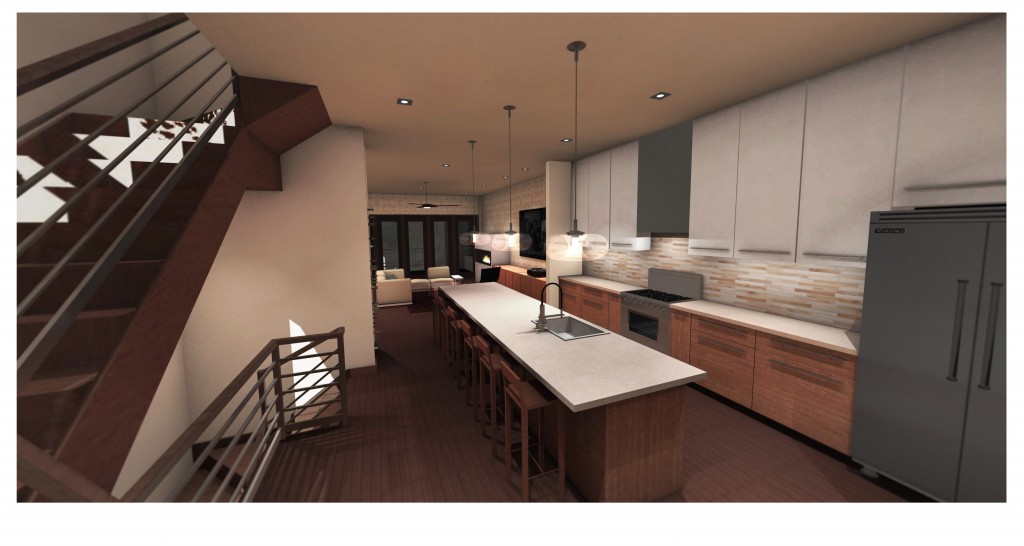
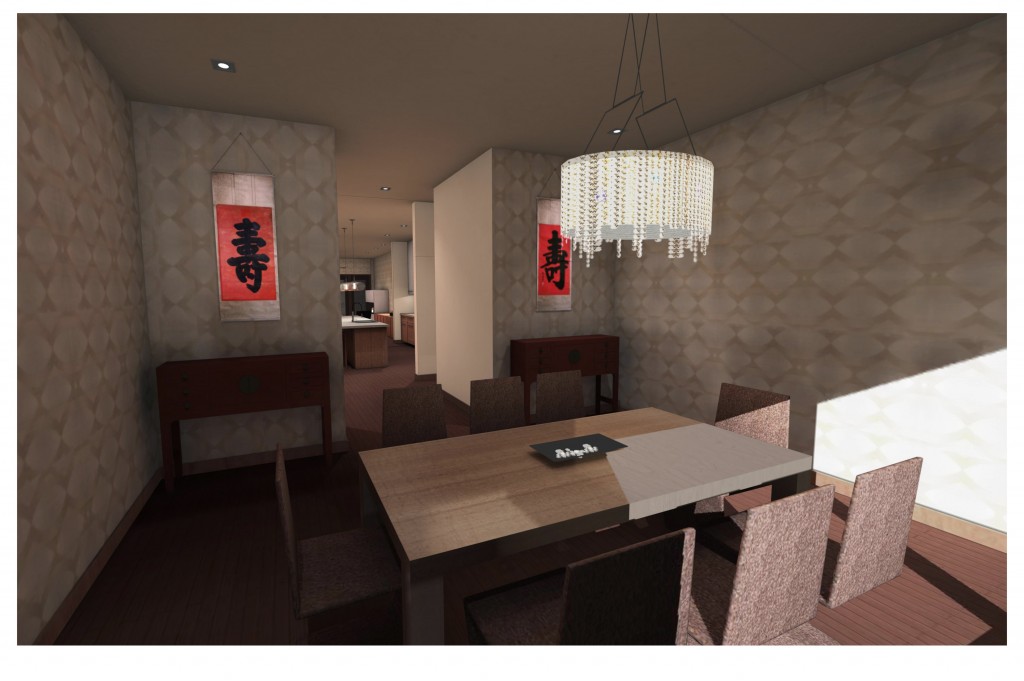
1. Scale. If you don’t regularly use real-life units as an integral part of your modeling process, you need to start now. Even minor nuances of inaccurate object sizes become obvious and distracting seen within the Rift. If the dining room table is just 2 inches lower than it should be, it will look strange in the Rift. This acute sense of scale can be the best, and the worst, thing about developing with the Rift for architectural projects. Getting the scale right is key.

2. Detail. Try to include a few up-close and accessible details like this in every build. People invariably want to walk up close to some nearby object and marvel at how real it seems. They reach out and try to touch it, and sometimes it’s simple, subtle details like that they remember more than anything else. Detail in general, throughout the entire scene, can really differentiate a great Rift experience from the rest. We went with fire-flies (lightning bugs) at the entry of the residential demo.

3. Darks and Lights. So many Unity builds (our own included) often have a very uniform tone and light quality. To achieve added realism, think carefully about which parts of your scene are the brightest? Which are the darkest? Try to deepen the dark spots and brighten the white spots. Don’t get carried away, or it will start to look daffy, but sometimes bumping the overall contrast can make it pop.
4. Sound. You’ve got the eyes thoroughly immersed, why not take it to the next level with some fun sound effects? It’s amazing how much this adds to the experience, but even more amazing how many builds have no sound at all. Just about every build can benefit immensely from adding just a few simple sound effects. We added exterior effects, with birds, wind, leaves rustling – then when you enter, you hear some jazz playing on a turntable. This could definitely be improved to include even more sounds, but sometimes even just a little attention to sound goes a long way.

5. Short and Sweet. I personally enjoy Oculus Rift experiences for only a few minutes at a time, and most people I demo to or build for report the same experience. Rift experiences are best enjoyed in small doses. This is particularly true in these early days of development, as most people are experiencing it for the very first time. It definitely isn’t wise to expect someone to spend more than a minute or two inside of the Rift during their very first try. For most of the builds we’re developing, almost every single person will be a first-time user. Keeping the experience short and sweet is essential.

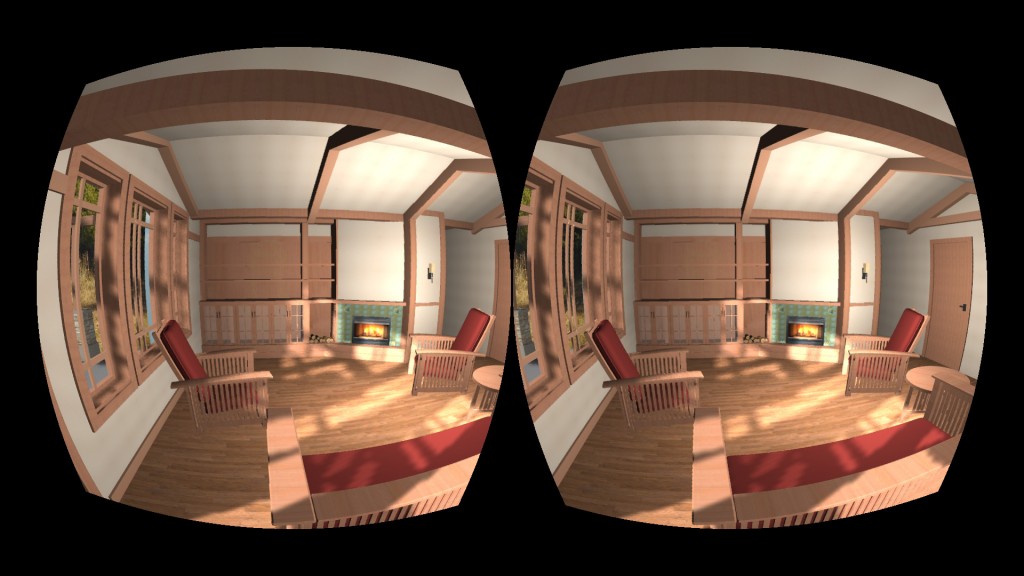
6. Rich, photo-sourced textures. This is one area the Tuscany demo does extremely well. The textures are very realistic and believable, and many of them are photo-sourced. Up on the balcony is one area in particular where the textures make all the difference. If you use uniform materials and tiled textures throughout your scene, the build will look flat. This is something I know we need to work on with our own builds.
7. Never, ever,ever, under any circumstance should you ever adjust the scale of the OVRCharacterController. It breaks the whole thing and makes the IPD get all goofy. This is probably obvious to everyone else, but we learned this the hard way, and it took a long time to figure out what was wrong.

8. Look Up. Another area the Tuscany Demo knocks out of the park is paying attention to what you see when you look up (love those timber rafters!). People love to look all around inside the Rift, and they should, whenever possible, be able to enjoy the added immersion of seeing something unique or well designed that contributes to the overall sense of immersion. If you look up and all you see is a big plain white ceiling, or even just an ordinary sky, you’re missing an opportunity to add this little extra charm.
9. Tighten up the colliders. It’s important to have colliders prevent you from walking through countertops or furniture, but it’s also extremely irritating to try walking through a scene and constantly bumping into everything. We’ve found that you can make primitive colliders about 50% of the floor area of the obstructing object, and still get the sense that it’s “there” when you bump into it a bit – yet it doesn’t obstruct at an unnecessarily large distance.

10. Navigation. If your project is big, you might want to create a few different applications, each with a different starting point. That way, someone can open directly into the area of the building they wish to explore without having to walk around the entire design, up stairs, etc. We developed the Quick Link Dashboard for this reason, to enable visitors to jump from room to room without having to navigate through every corridor and stair (and end up getting motion sick in the process – especially if they’ve never tried on a Rift before).

11. Go schematic. I think there’s an unhealthy obsession with creating only perfectly polished virtual experiences of the final design to share with clients. I think the missed opportunity is to use the Rift as a design tool, and not be afraid to drop that really scrappy Sketchup model into the Rift and give it a whirl. If you have a few extra minutes to spend, bake in some shadows and ambient occlusion just to bring it to life a little, but keep it really simple and schematic. Go back to the drawing board, make some design improvements based on the Rift experience, and drop in an updated model to walk through. I wouldn’t necessarily let the client see these sketch models, unless they’re savvy and understanding of your preliminary design process, but it can definitely be used as a powerful in-house architectural design tool, not just as a final presentation tool. By the time the design is that polished, you’ve missed out on the biggest opportunity the Rift has to offer in architecture as an integral part of the design process.

