Support Immerse Creator and join the community via Steam Early Access [here].
This post is one of several in a series where we’re brainstorming the UI/UX overhaul for Immerse Creator — available on Steam in Early Access (here). Immerse Creator is compatible with Oculus Rift CV1, HTC Vive, and basic compatibility with Windows Mixed Reality headsets.
We’re very interested in hearing your input! Please share thoughts below in comments, or on the Community Hub here.
Previous UI/UX posts: [Post 1] [Post2] [Post3] [Post4] [Post5]
Follow us on [reddit] [twitter] [facebook]
2018.1.26
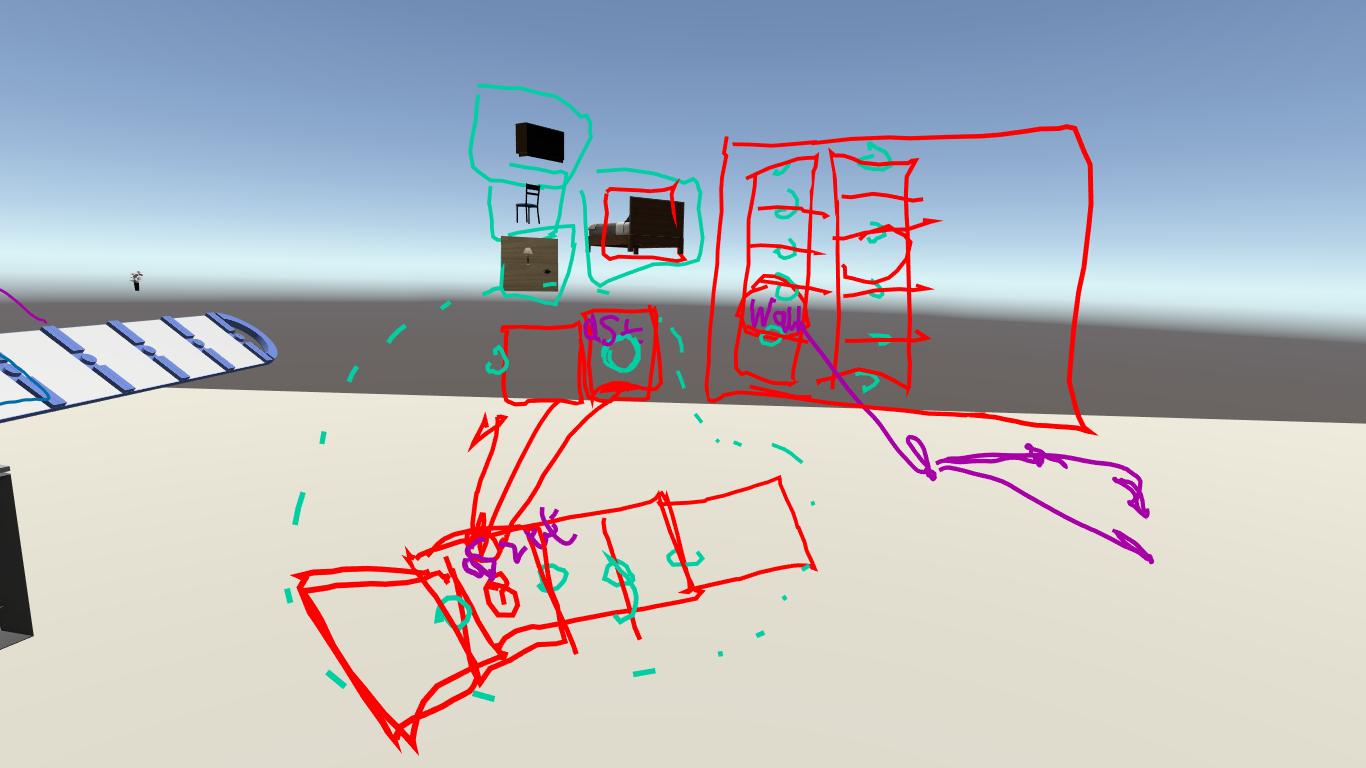
Today was a particularly exciting brainstorming session, as we started testing prototypes inside VR, inside Immerse Creator. Don built a prototype implementation of the UI system we’ve been brainstorming, and it worked really well. We had to run to other meetings before finishing this discussion, so we’ll continue on Monday.
- Left Menu button pops open the menu
- Pointing at the menu highlights green at which point it can be grabbed and moved around.
- With two hands pointed at a UI object, the object can be scaled by grab/pinch/dragging
- UI objects always stay oriented toward center camera
- UI element positions remain persistent as you teleport around the scene
- Discussed snapping nodes for UI elements
Next steps:
- Prototype a row of main feature buttons (Shapes, Lines, Saver, etc.) that can move and scale together as a bar — the way the single panel prototype does now
- Add ability to detach one of the feature buttons and position it in space
- Re-attach menu button via snap node to the main feature button row
Check out Immerse Creator VR UI/UX Post 6 on Medium here: [link].
Follow Immerse Creator on [reddit] [twitter] [facebook]
Support Immerse Creator and join the community via Steam Early Access [here].